การฝึกปฎิบัติ -- การใช้งานเครื่องมือพัฒนาเว็บและการจัดการไฟล์เบื้องต้น
เครื่องมือที่ต้องใช้
1. การติดตั้ง Web Server
- ดาวน์โหลด และติดตั้ง XAMPP
- การสร้าง Virtual directory
- ทดสอบการทำงาน
Alias /webprog/ "c:/webdocs/"
<Directory "c:/webdocs/">
Options Indexes FollowSymLinks
Require all granted
</Directory>
2. การติดตั้งและใช้งานเครื่องมือในการพัฒนาเว็บ
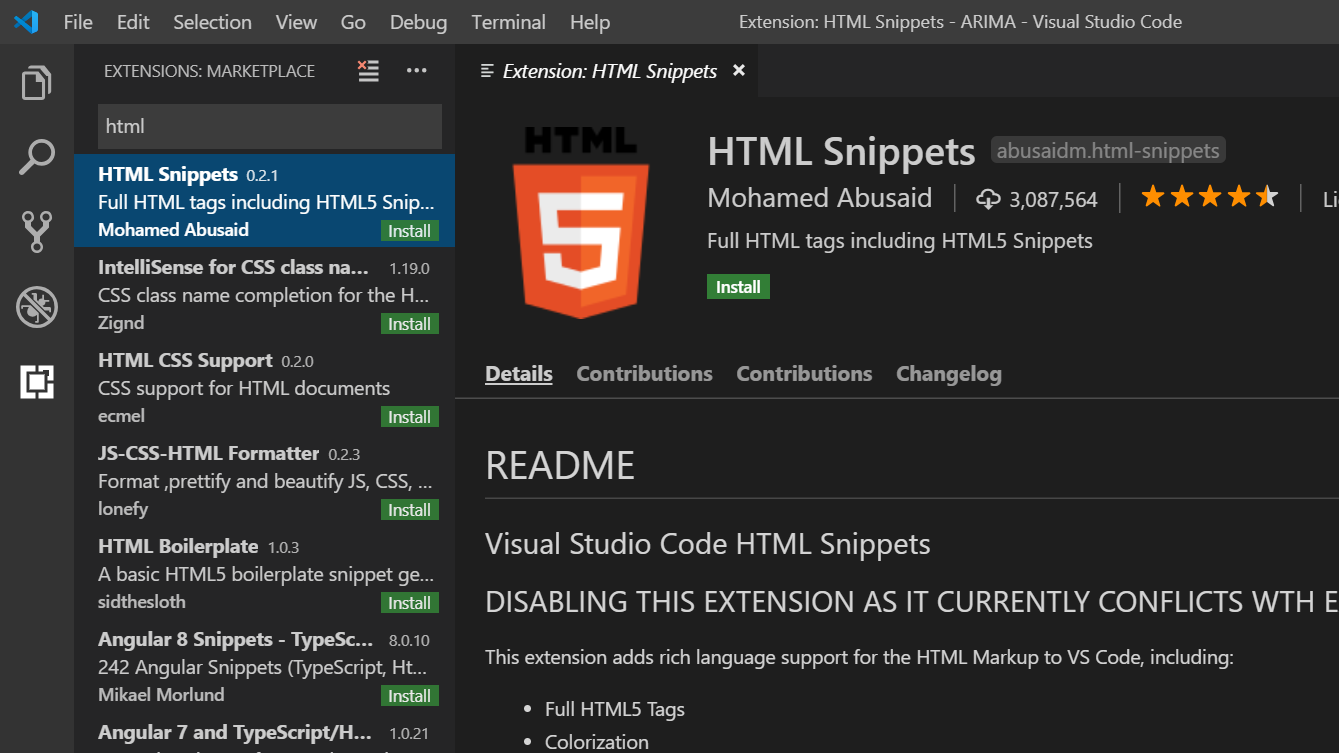
- เปิดโปรแกรม Visual Studio Code
- เลือกไอคอน Extensions (ด้านขวา)
- พิมพ์ HTML ในช่อง Search
- เลือก HTML Snippets แล้วคลิก install
- ทดสอบการทำงาน

3. การใช้งาน FTP server
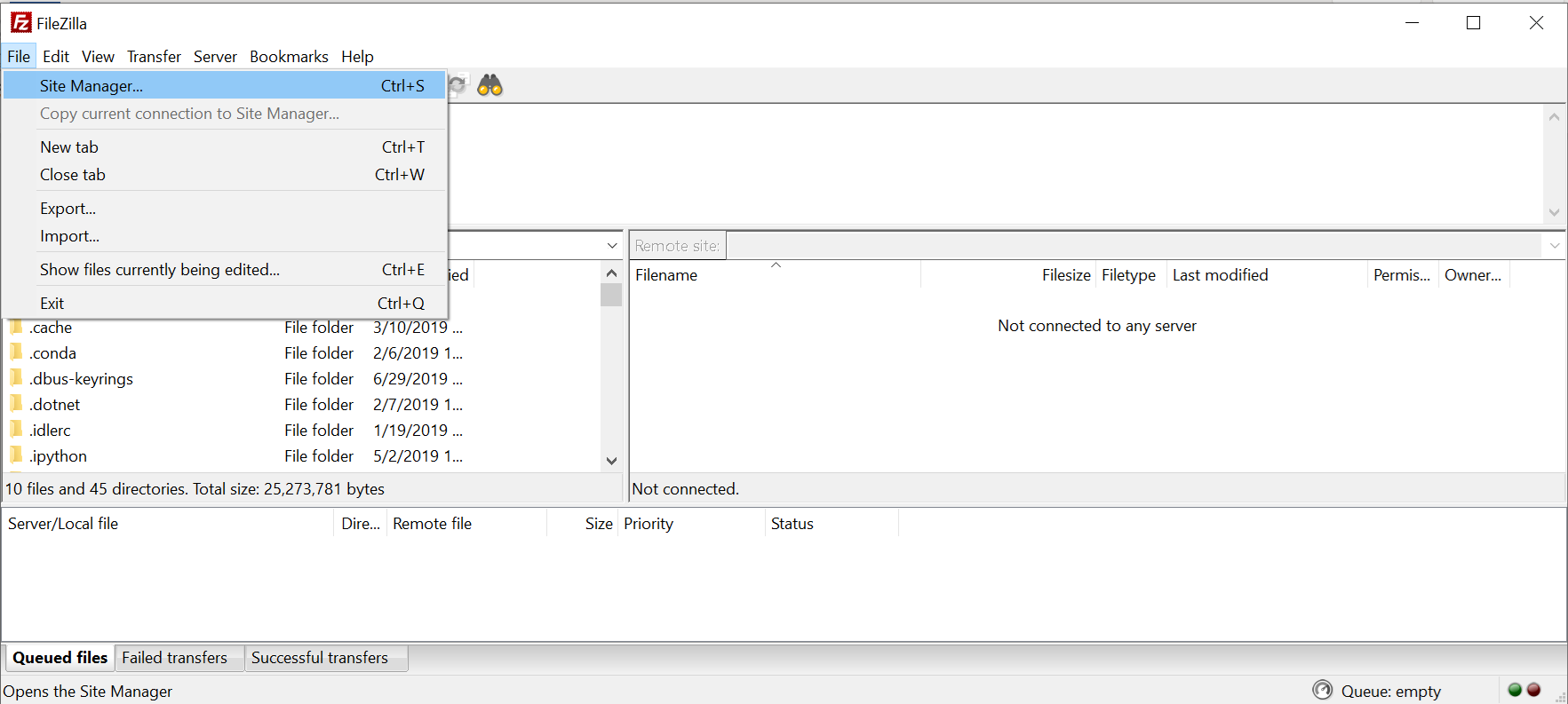
- เปิดโปรแกรม FileZilla
- เลือกเมนู Site Manager
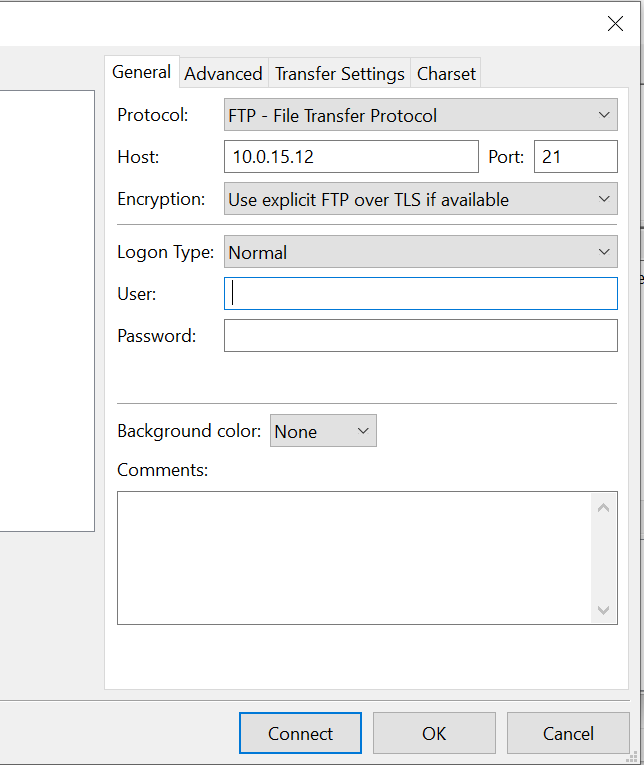
- เลือก New Site
- กรอกข้อมูล user และ password ตามที่กำหนดให้ ส่งให้แล้วทาง e-mail
- คลิก Connect


4. ข้อปฏิบัติการส่งงาน
- ให้สร้าง folder ตามครั้งที่ของปฏิบัติการ เช่น ปฏิบัติการครั้งที่ 1 ให้ตั้งชื่อ folder คือ lab1
- ให้สร้าง folder ของโจทย์แต่ละข้อแยกไว้แต่ข้อ และให้ตั้งชื่อ folder ตามหมายเลขของโจทย์แต่ละข้อ เช่น โจทย์ข้อที่ 1 ให้ตั้งชื่อ folder คือ 1
- ให้ตั้งชื่อไฟล์หลักของโจทย์แต่ละข้อ index.html *เท่านั้น*
- การทดสอบการทำงานของโจทย์แบบฝึกหัดแต่ละข้อให้ทดสอบดังนี้
- เปิด Web Browser
- พิมพ์ http://10.0.15.21/it/รหัสนักศึกษา/ปฏิบัติการครั้งที่/โจทย์ข้อที่/ เช่น นักศึกษารหัสประจำตัว 65070000 ส่งปฏิบัติการครั้งที่ 1 และโจทย์แบบฝึกหัดข้อที่ 1 ให้พิมพ์ http://10.0.15.21/it/65070000/lab1/1/
- การตรวจงานจะใช้หลักการนี้ หากนักศึกษาไม่กำหนดตามนี้ การตรวจงานระบบจะไม่สามารถหางานของนักศึกษาพบ ให้ถือว่าไม่ได้ส่งงาน ดังนั้นจึงควรทดสอบความถูกต้องของการส่งงานทุกครั้ง
- โจทย์แต่ละข้อจะมีการตรวจการคัดลอก หากพบว่า code ของบุคคลใดคัดลอกกันมา จะไม่มีคะแนนงานในข้อนั้นทุกคนที่เหมือนกัน
หมายเหตุ